Vu que le sujet revient assez souvent, et ce depuis pas mal d'années, je vais essayer d'éclaircir un peu tout ça, histoire que ça fasse un peu moins peur dès qu'on se retrouve en face de ce problème.
Je ne prétends pas détenir la vérité absolue, ni avoir le science infuse. Je veux juste démystifier un peu la chose et vous présenter quelques solutions, plus ou moins viables, suivant la situation. Libre à vous ensuite de les suivre, de les développer, ou d'adopter vos propres méthodes.
Tout ceux qui font un peu de repro d'artwork ont forcément été confrontés, au moins une fois, à cette fameuse trame de point.
Exemple sur le marquee de Turbo Outrun (qui servira de référence tout au long de ce post) :

Pourquoi cette foutue trame est là ?
Elle n'est évidemment pas là sans raison, ni en prévision de ceux qui voudraient, des années plus tard, tenter de reproduire ces visuels et ainsi s'arracher un peu les cheveux.
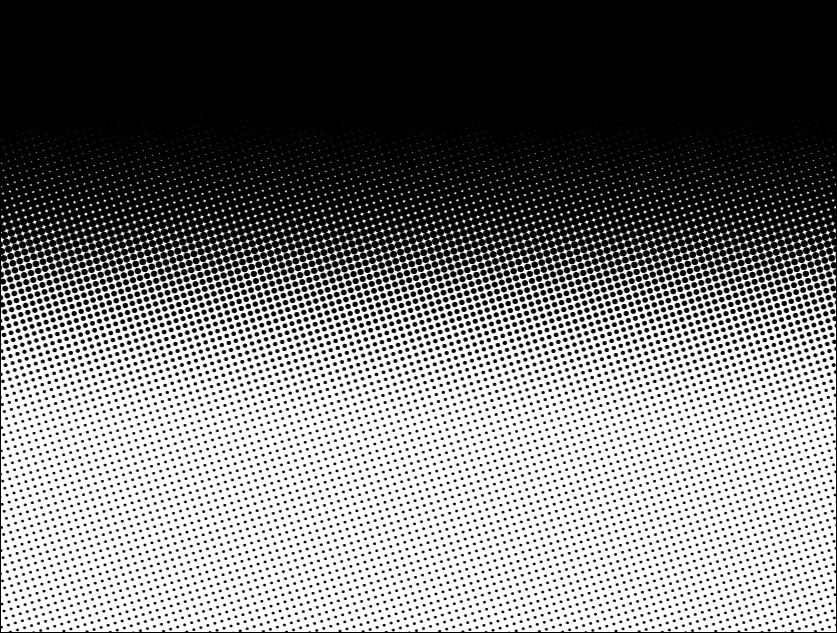
Ces trames, sont à l'origine de simples dégradés (noir vers transparent dans notre cas). Les systèmes d'impression utilisés n'étant pas capables de reproduire un dégradé "lisse", cette trame est alors utilisée pour donner l'illusion, jusqu'à une certaine distance bien sur. Je n'entrerais pas trop dans le détail, n'ayant déjà pas toutes les connaissances pour, et ça n'a surtout pas d'utilité pour la suite.
Reproduire fidèlement la trame ou faire un simple dégradé ?
Comme je le disais plus haut, les système d'impression utilisés pour produire les marques, sides... et autres artworks ne sont pas capables de reproduire les dégradés. Mais si vous faites imprimer chez votre imprimeur de quartier sur du vinyle par exemple, un visuel que vous aurez conçu ou reproduit, lui sera capable de le faire sans soucis.
Alors pourquoi se prendre la tête avec tous ces points dont la simple vision vous rendent épileptique et ne pas simplement faire un beau vrai dégradé bien lisse.
C'est simple, parce qu'on est des gros déglinguos à tendance masochiste , et qu'on veut coller au plus près du rendu original. Parce qu'il faut admettre que si de loin on voit peu de différence, à distance raisonnable, ça n'a rien à voir.
, et qu'on veut coller au plus près du rendu original. Parce qu'il faut admettre que si de loin on voit peu de différence, à distance raisonnable, ça n'a rien à voir.
Coller le plus possible à l'original, mais de façon intelligente
Vouloir reproduire le plus fidèlement possible c'est bien, mais il faut le faire en réfléchissant un minimum et ne pas partir tête baissée dans un truc qui sera au final bon pour la poubelle.
Je veux dire par là, qu'à de rares exceptions, les modèles que l'on veut reproduire ont bien bien vécus, ont subis les affres du temps. Les teintes ont changées, la géométrie en a pris un coup, ça se déforme dans tous les sens, et tout ça sans compter les "défauts d'impression". Il est donc important de voir dès le départ, en analysant un minimum le support à reproduire, dans quelle mesure on va pousser la reproduction. Si on prend 5 exemplaires de notre marquee, et qu'on les observe bien en détail, il n'y en aura pas deux identiques. Reproduire le moindre défaut, avec une impression "toute neuve" donnerait un rendu incohérent, faux, et au final pas esthétique du tout.
On va donc chercher à le reproduire en corrigeant ce qui a pu être dégradé, très tôt ou très tard dans le temps.
Ce principe est d'autant plus important sur les trames de point : on ne pourra reproduire en aucun cas une trame de point à l'identique de l'original, de part la dispersion, la disposition et la déformation des points, qui ne respectent pas un schéma reproductible autrement qu'à la main point par point.
Une fois que l'on a bien assimilé tout ça, que l'on admet de dévier un peu de l'original pour arriver à un résultat cohérent et réaliste, on va pouvoir se concentrer sur le cœur du problème.
Les outils, et comment les utiliser pour reproduire une trame
Je vais vous présenter 3 façons de reproduire une trame de points simple, du noir vers blanc, en m'attardant le plus sur celle qui m'a servi pour le marquee de Turbo Outrun.
Pour la suite, je pars du principe que vous avez un minimum de connaissance dans photoshop et illustrator, (ou des équivalents, les principes étant à peu près les même), fonctions de base, navigation dans l'application...
Il vous en prie
Je ne prétends pas détenir la vérité absolue, ni avoir le science infuse. Je veux juste démystifier un peu la chose et vous présenter quelques solutions, plus ou moins viables, suivant la situation. Libre à vous ensuite de les suivre, de les développer, ou d'adopter vos propres méthodes.
Tout ceux qui font un peu de repro d'artwork ont forcément été confrontés, au moins une fois, à cette fameuse trame de point.
Exemple sur le marquee de Turbo Outrun (qui servira de référence tout au long de ce post) :

Pourquoi cette foutue trame est là ?
Elle n'est évidemment pas là sans raison, ni en prévision de ceux qui voudraient, des années plus tard, tenter de reproduire ces visuels et ainsi s'arracher un peu les cheveux.
Ces trames, sont à l'origine de simples dégradés (noir vers transparent dans notre cas). Les systèmes d'impression utilisés n'étant pas capables de reproduire un dégradé "lisse", cette trame est alors utilisée pour donner l'illusion, jusqu'à une certaine distance bien sur. Je n'entrerais pas trop dans le détail, n'ayant déjà pas toutes les connaissances pour, et ça n'a surtout pas d'utilité pour la suite.
Reproduire fidèlement la trame ou faire un simple dégradé ?
Comme je le disais plus haut, les système d'impression utilisés pour produire les marques, sides... et autres artworks ne sont pas capables de reproduire les dégradés. Mais si vous faites imprimer chez votre imprimeur de quartier sur du vinyle par exemple, un visuel que vous aurez conçu ou reproduit, lui sera capable de le faire sans soucis.
Alors pourquoi se prendre la tête avec tous ces points dont la simple vision vous rendent épileptique et ne pas simplement faire un beau vrai dégradé bien lisse.
C'est simple, parce qu'on est des gros déglinguos à tendance masochiste
 , et qu'on veut coller au plus près du rendu original. Parce qu'il faut admettre que si de loin on voit peu de différence, à distance raisonnable, ça n'a rien à voir.
, et qu'on veut coller au plus près du rendu original. Parce qu'il faut admettre que si de loin on voit peu de différence, à distance raisonnable, ça n'a rien à voir.Coller le plus possible à l'original, mais de façon intelligente
Vouloir reproduire le plus fidèlement possible c'est bien, mais il faut le faire en réfléchissant un minimum et ne pas partir tête baissée dans un truc qui sera au final bon pour la poubelle.
Je veux dire par là, qu'à de rares exceptions, les modèles que l'on veut reproduire ont bien bien vécus, ont subis les affres du temps. Les teintes ont changées, la géométrie en a pris un coup, ça se déforme dans tous les sens, et tout ça sans compter les "défauts d'impression". Il est donc important de voir dès le départ, en analysant un minimum le support à reproduire, dans quelle mesure on va pousser la reproduction. Si on prend 5 exemplaires de notre marquee, et qu'on les observe bien en détail, il n'y en aura pas deux identiques. Reproduire le moindre défaut, avec une impression "toute neuve" donnerait un rendu incohérent, faux, et au final pas esthétique du tout.
On va donc chercher à le reproduire en corrigeant ce qui a pu être dégradé, très tôt ou très tard dans le temps.
Ce principe est d'autant plus important sur les trames de point : on ne pourra reproduire en aucun cas une trame de point à l'identique de l'original, de part la dispersion, la disposition et la déformation des points, qui ne respectent pas un schéma reproductible autrement qu'à la main point par point.
Une fois que l'on a bien assimilé tout ça, que l'on admet de dévier un peu de l'original pour arriver à un résultat cohérent et réaliste, on va pouvoir se concentrer sur le cœur du problème.
Les outils, et comment les utiliser pour reproduire une trame
Je vais vous présenter 3 façons de reproduire une trame de points simple, du noir vers blanc, en m'attardant le plus sur celle qui m'a servi pour le marquee de Turbo Outrun.
Pour la suite, je pars du principe que vous avez un minimum de connaissance dans photoshop et illustrator, (ou des équivalents, les principes étant à peu près les même), fonctions de base, navigation dans l'application...
- Méthode n°1 : avec Photoshop
Cette méthode présente comment réaliser la trame sans sortir de photoshop. Ceux qui sont allergiques au vecteurs seront contents, par contre évidemment le résultat est à base de pixels, donc prévoir le bon format dès le départ, sous peine de voir le résultat pixeliser un maximum en cas de forts agrandissements.
On commence donc par créer un document en niveaux de gris (pas de rvb ni cmjn) de la taille voulue.
Comme je le disais plus haut, une trame de points est au départ un dégradé, on le remplit donc simplement avec un dégradé de noir vers blanc.
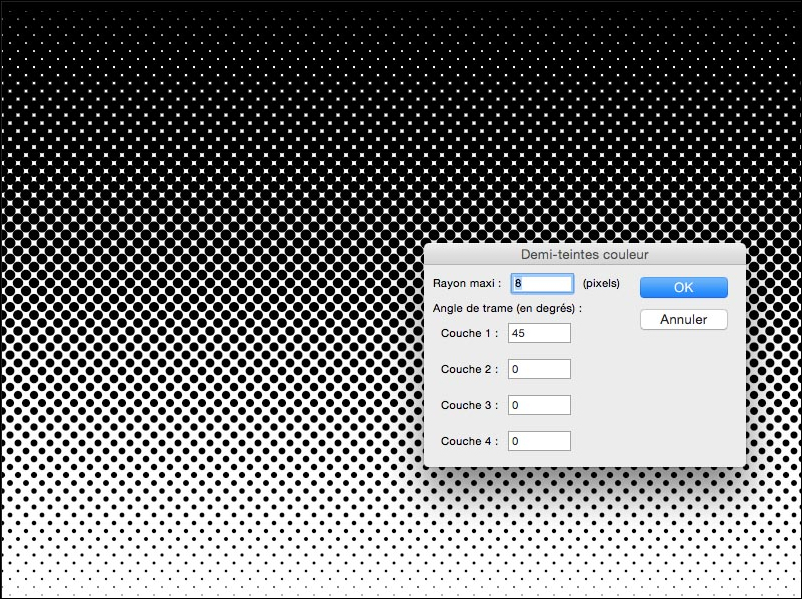
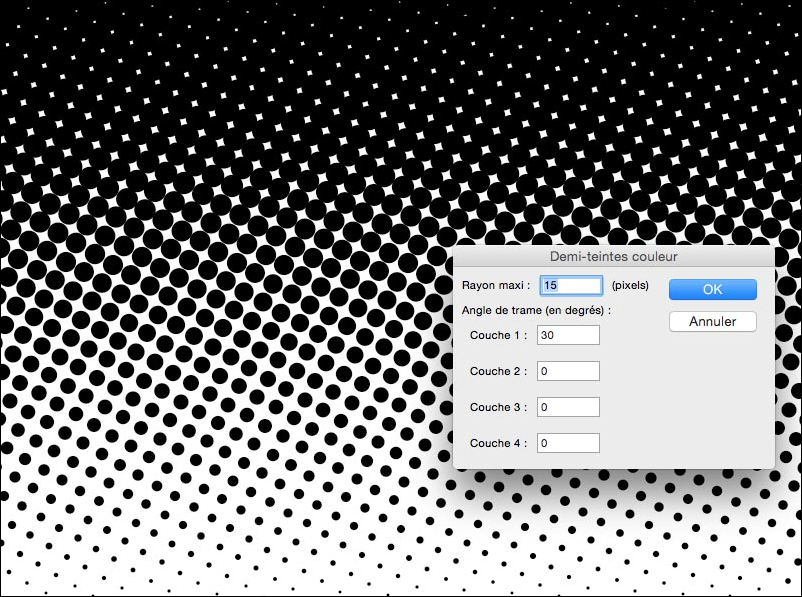
On applique ensuite le filtre Pixellisation>Demi-teintes couleur
Les réglages sont assez simplistes :- Rayon maxi : taille du plus gros point de notre trame.
- Angle de trame : lors de l'impression, des angles de trame différents par couleur sont définis pour éviter le "moirage". Ces valeurs d'angle diffèrent suivant le procédé d'impression (entre autre).
Dans notre cas seul le premier angle importe, celui du noir (d'où l'importance d'avoir un document en niveaux de gris). On va donc mesurer cet angle sur notre support original et reporter cette valeur ici, afin de donner le bon angle à notre trame.

nb : pour ceux utilisant photoshop à partir de la CS6, je vous recommande de passer votre calque de dégradé en calque dynamique, ca vous permettra de revenir sur les réglages de votre filtre demi-teintes couleur à tout moment, une fois celui-ci appliqué.
On obtient donc une trame propre, en pixels. Ensuite libre à vous de l'utiliser comme bon vous semble, la garder en noir, la passer en couleur, la rogner... - Rayon maxi : taille du plus gros point de notre trame.
- Méthode n°2 : avec Illustrator
Ici pas de filtre ou de fonction automatique pour générer une trame. On fait tout à la main, et en vectoriel. On va juste utiliser la fonction dégradé de forme d'illustrator.
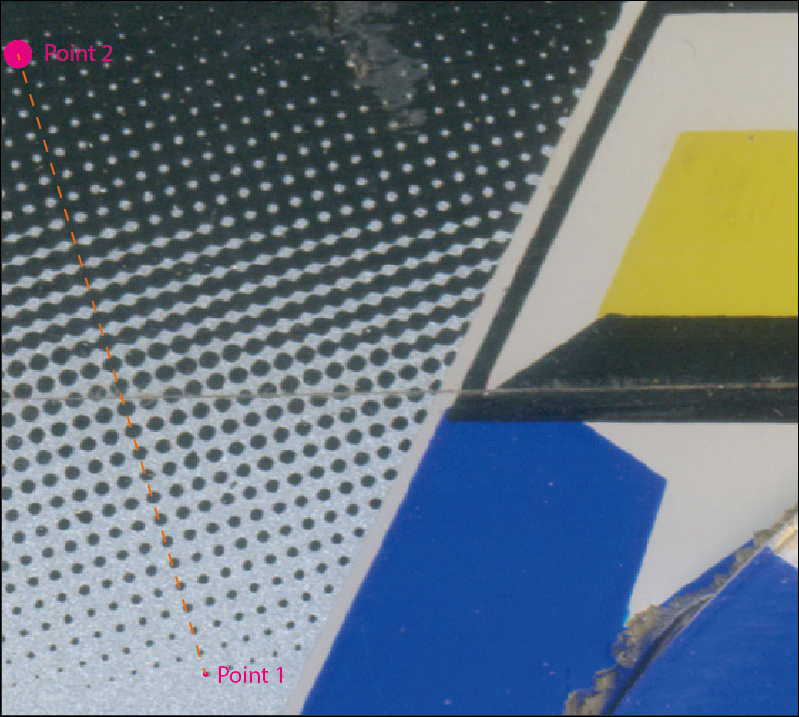
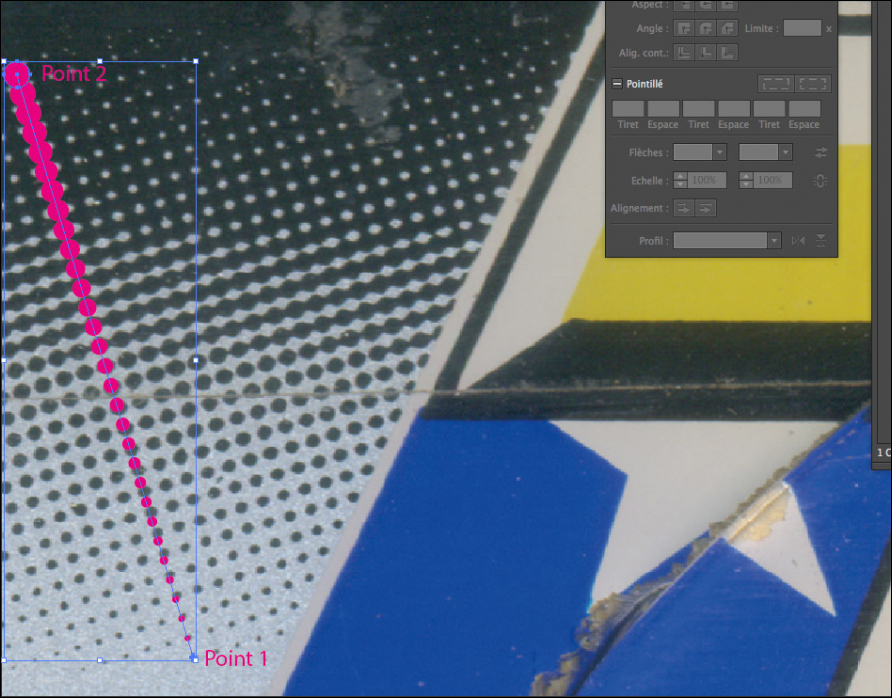
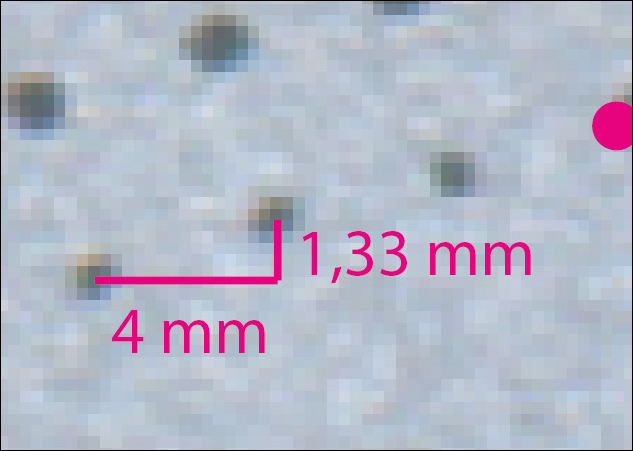
L'idée est donc de définir deux points, qui vont définir la base de la trame, le plus petit (point 1) et le plus grand (point 2) :
On va ensuite compter combien il y a de tailles de points intermédiaires entre ces deux, et utiliser cette valeur dans la fonction dégradé de forme, qui va nous générer alors automatique la base de notre trame.

Vient alors le problème de la duplication. On va simplement regarder de combien est décalé un point, horizontalement et verticalement :
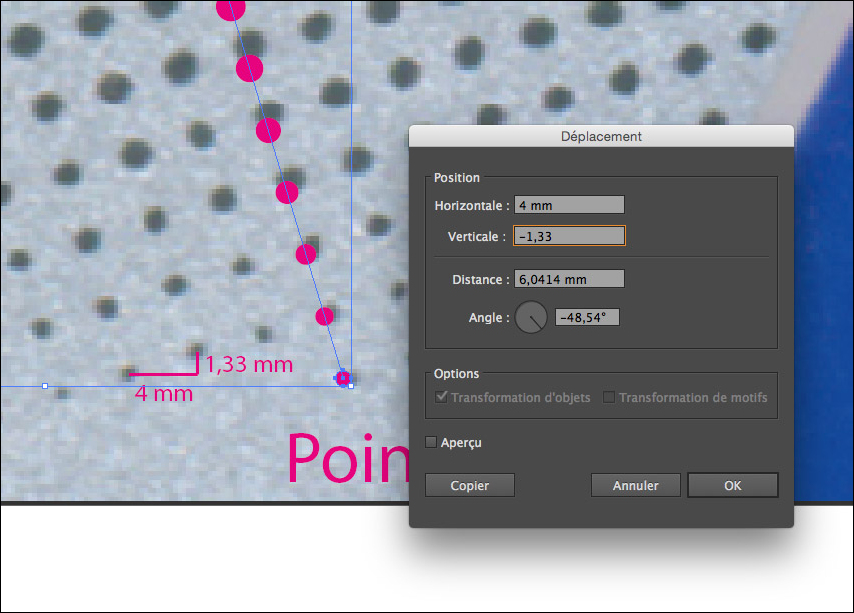
Puis on va dupliquer notre base de trame avec ces valeurs :
Pour arriver à ceci :
Reste plus qu'à dupliquer autant de fois que nécessaire ce nouveau groupe d'objets pour finaliser notre trame :
Le problème de cette méthode est pour moi la distribution des points de trame, qui n'est pas top. Après il ne faut pas se focaliser sur le rendu de très près, le but étant d'avoir un effet dégradé à distance raisonnable. L'exemple montré ici est réalisé en 2-3 min, donc évidemment en y passant un peu plus de temps on peut arriver à quelques chose de plus satisfaisant. Par contre elle a l'avantage d'être assez simple à mettre en place et surtout d'avoir du vectoriel.
J'exclue volontairement le fait de placer chaque point à la main, le temps nécessaire étant juste inconcevable. - Méthode n°3 : avec Vectoraster (celle que j'utilise le plus)
Pour cette méthode, on va avoir besoin de photoshop, illustrator et donc vectoraster (http://www.lostminds.com/content/product.php?vectoraster6), qui existe apparemment que pour mac, mais des équivalents doivent exister sur pc.
Cette application va en quelque sorte reprendre le principe du filtre photoshop demi-teintes, mais avec beaucoup plus d'options, et surtout permettre d'exporter le résultat en eps, format vectoriel. Elle permet de faire pas mal de choses, mais je vais m'attarder uniquement sur ce qui nous intéresse.
On va donc commencer comme pour la première méthode, en créant un dégradé du noir vers blanc dans photoshop.
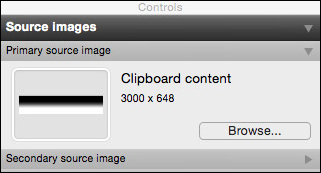
On enregistre en jpg, et on importe ce dernier dans vectoraster
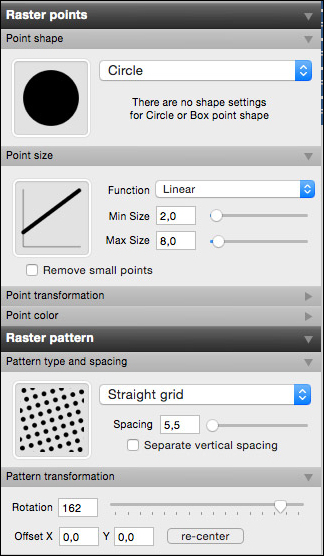
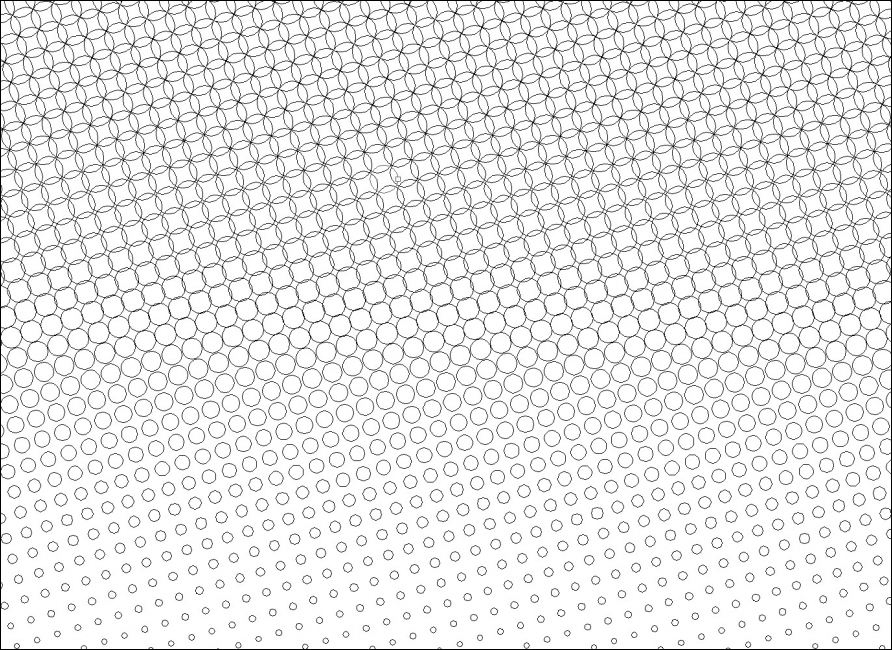
Les réglages :- Point shape : la forme du point, dans notre cas, le cercle.
- Point size : définit les tailles maxi et mini du point. Ici pas de valeur précise, mais plus un ratio que l'on va essayer d'établir en comparant visuellement avec l'original. A savoir que l'on peut enregistrer ses projets vectoraster, du coup on peut facilement revenir sur des réglages pour ajuster le résultat sans tout recommencer à chaque fois.
On a aussi un réglage "function". C'est la façon dont va être distribuée la variation de taille du point, à savoir de façon linéaire (valable dans la plupart des cas), ou non linéaire. - Pattern type and spacing : pour le pattern on va choisir "straight grid", qui correspond au type de trame d'impression standard, et pour spacing, on va aussi ajuster visuellement, ça permet de modifier l'espacement entre les points.
- Pattern transformation : et le dernier réglage, la rotation, qui va nous permettre de régler notre angle de trame, comme vu à la première méthode.

Une fois ces réglages en place, voici la trame générée :
Il ne reste plus qu'à exporter le résultat en eps et à l'ouvrir dans illustrator. Voilà ce que ca donne en mode d'affichage "tracé" (pomme/ctrl + Y)
On a une belle trame vectorielle, à la distribution parfaitement en place.
Et voilà ce que ça peut donner une fois en place :
- Point shape : la forme du point, dans notre cas, le cercle.
Il vous en prie





 ) ?
) ?

 et c'est l'occasion d'en profiter pour péter les scores.
et c'est l'occasion d'en profiter pour péter les scores.

 du coup j'ai une arcade vga qui sert à rien… Les shoots en tate et sur une borne sitdown, c'est la vie.
du coup j'ai une arcade vga qui sert à rien… Les shoots en tate et sur une borne sitdown, c'est la vie.